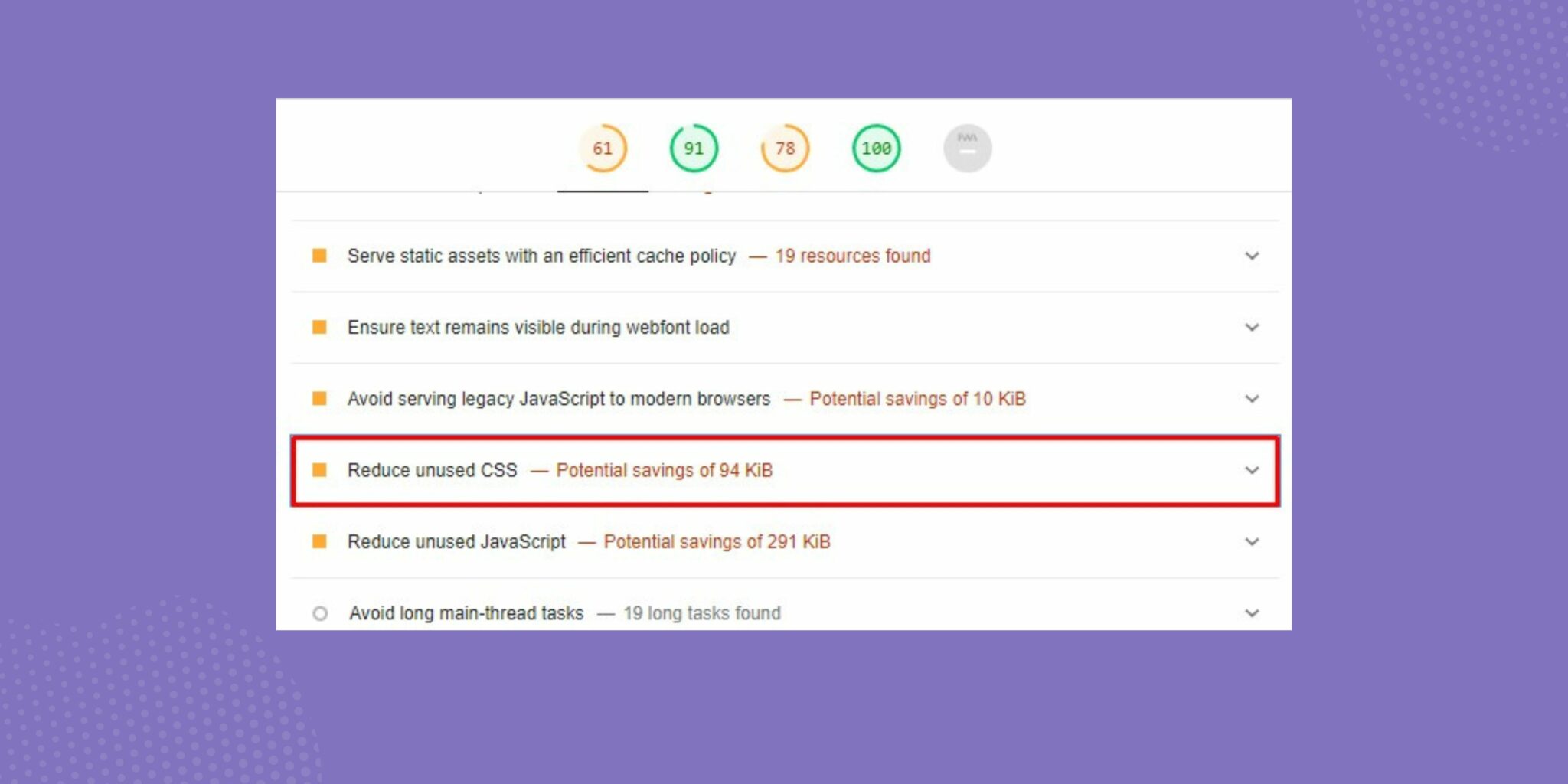
Reduce unused CSS (previously remove unused CSS) is one of the most challenging suggestions triggered by Google PageSpeed insights when you are auditing your website’s PageSpeed performance.
What is unused CSS? And how to remove this?
Unused CSS code is any CSS style or rules that you don’t need. Removing this unused CSS rule can improve your website’s Page Speed performance for a better conversion rate as well as better SEO rankings.

Don’t worry! If you are not from a technical background. Here we will discuss the strategies that will help non-coders like you and thousands of other wordpress website owners to remove unused CSS.
Page Contents
What is Unused CSS
Unused CSS refers to the stylesheets or style rules that are present in your website’s codebase but not applied to any elements on the webpage.

Unused CSS can occur due to several reasons such as design changes, code updates, or unused stylesheets from the CSS framework or library. This unused CSS makes the file larger than necessary and increases the loading time of your website.
All in One Optimization Plugin
No Coding Knowledge Required
Type of Unused CSS:
Unused CSS generally falls into two categories. Both categories will affect your PageSpeed performance in different ways.
- Non-Critical CSS:
Non-critical CSS is also known as deferred CSS. It refers to a stylesheet that is not necessary for rendering the visible area or above the fold.

- Dead CSS :
Dead CSS refers to the CSS stylesheets that are no longer applied or used to elements on a website. They are basically remnants from the previous version of your website or maybe a part of testing or temporary usage.
Why Should You Remove Unused CSS Files?
Unused CSS stylesheets that are not needed to render a page, can be as files or as internal styles for the page contents on a web page. These unused CSS files can have several performance impacts on your website, affecting page loading time as well as user experience.
- Unused CSS Increases Page Loading Time:
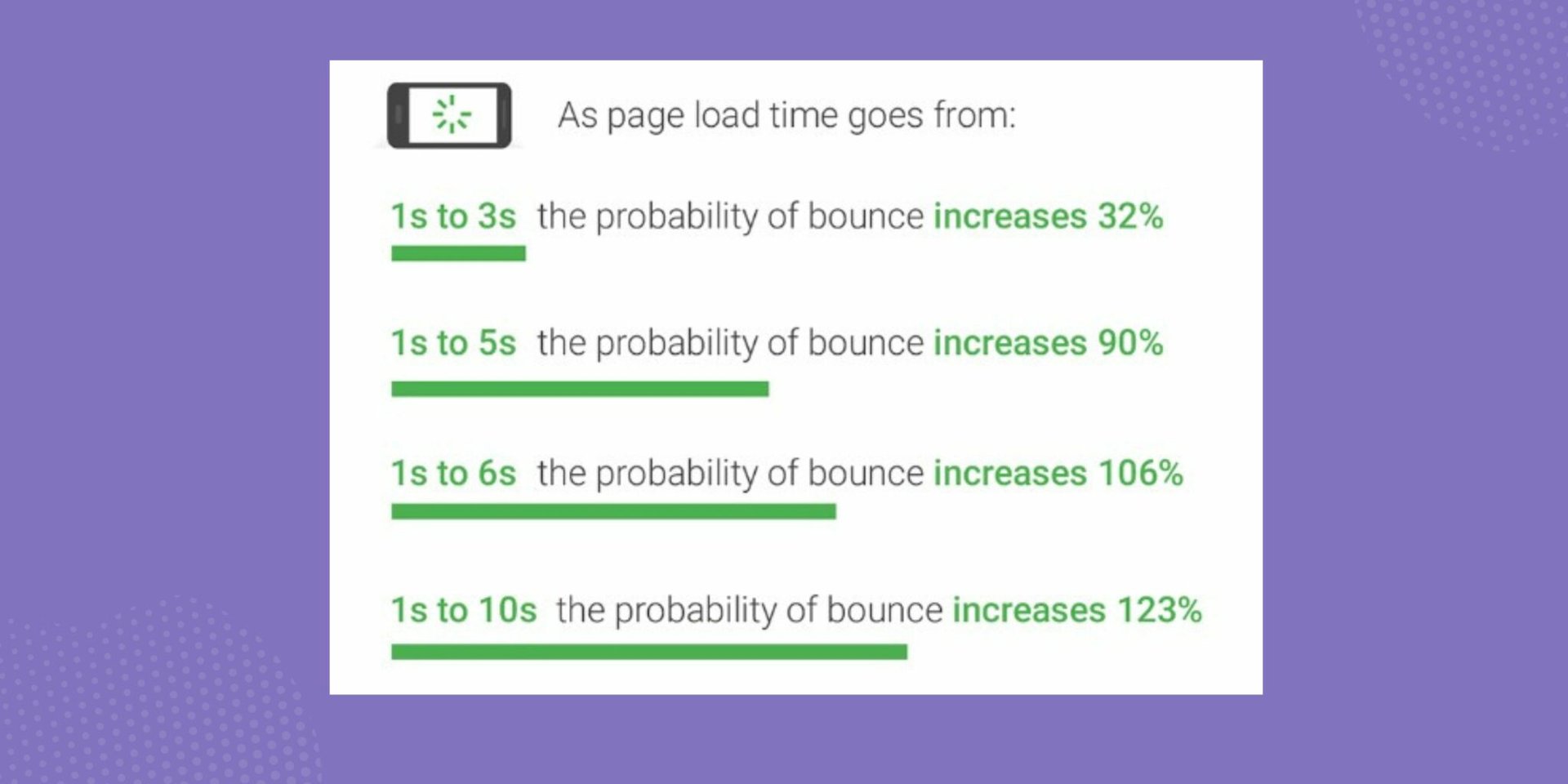
An unused CSS makes a file larger, which will increase the web page loading time for a user. This is especially critical for the user who is using a slower network connection.

Larger CSS files increase the network overhead browser needs to download more data. This can be problematic for your website to attract high traffic.
- Unused CSS Impacts on LCP Negatively:
Non-critical CSS also affects the core web vitals, especially on Largest Contentful Paint (LCP), making it lengthier which drags your PageSpeed score down.

LCP is a user experience (UX) metric that indicates the time length taken to load a large content such as images, text blocks, etc. To provide a better user experience it should be less than 2.5 seconds.
- Delayed Browser Rendering:
When a user visits any website, the browser will download, parse, and process the content of the website before displaying or rendering the webpage content. Hence, whether used or not, the browser will download each CSS file from the server.

A delayed render ,means user experience would be far from optimal.
- Mobile Performance Issue:
Mobile users often have limited resources compared to desktop users. The desktop has a better internet speed than the mobile. It has a better processor and it can be connected to the Internet with the help of cables.

Whereas the mobile uses the data network and wireless connections. So, they may experience more issues when downloading and rendering large CSS files.
Check out: Core Web Vitals
How to Remove Unused CSS Manually
Removing the unused CSS file manually is a meticulous process and a piece of coding knowledge is required for this. Here we are mentioning some strategies that you can follow.
- Audit Your Code to Remove Unused CSS:
You need to go through the whole HTML file and identify which CSS classes and IDs are not being used. It can be done by searching for a specific class or ID in your HTML code.

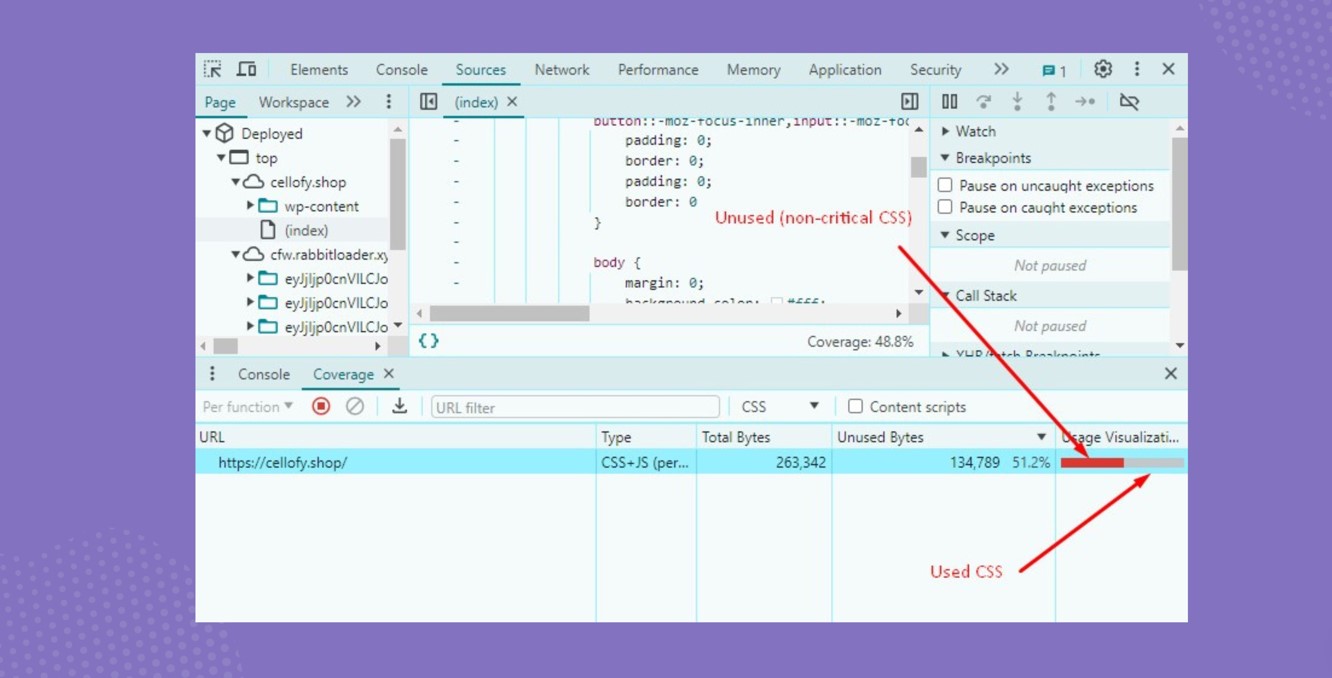
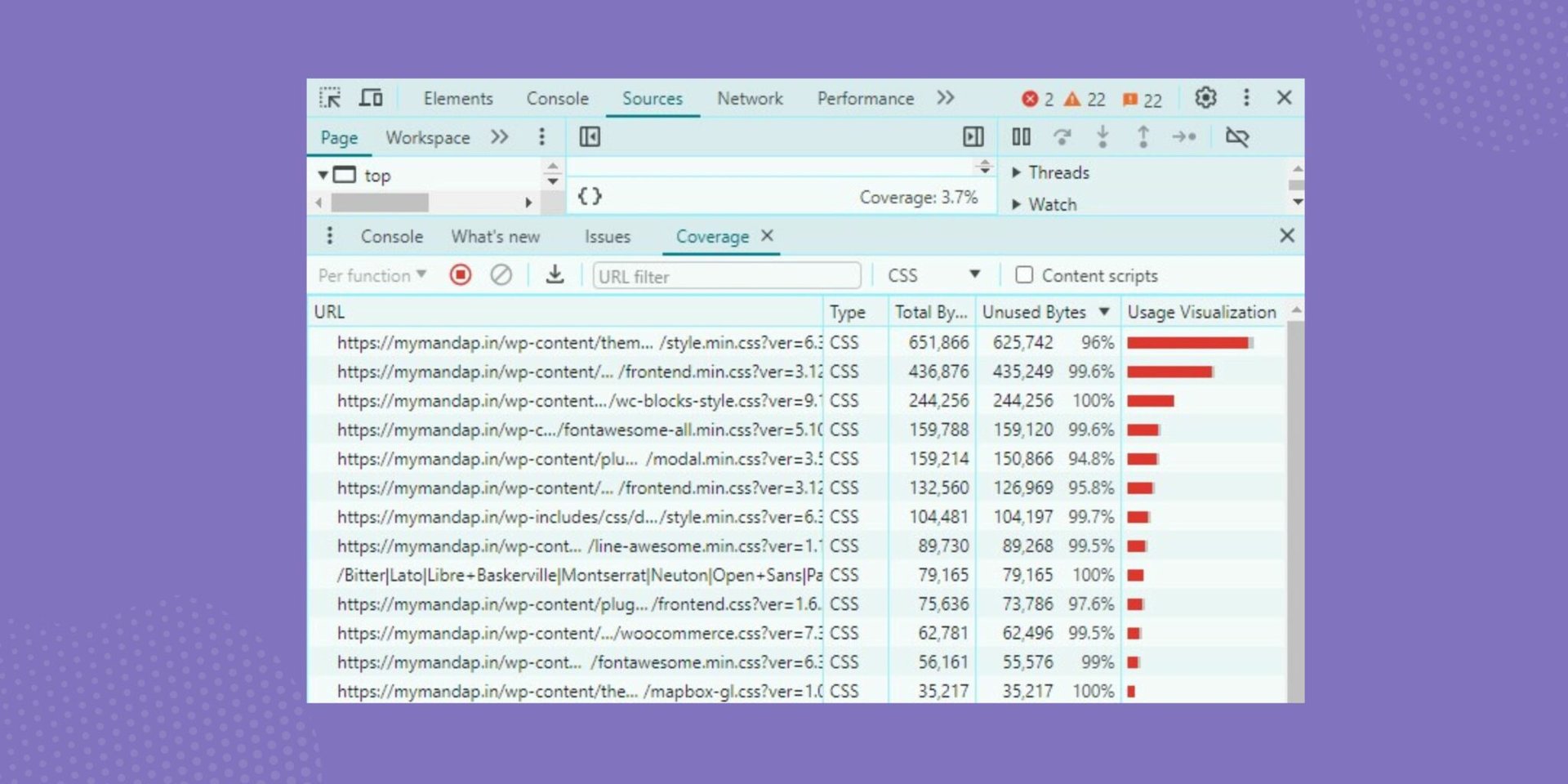
This process is very time-consuming. You can also use any browser developer tool such as Chrome DevTool or Firefox Developer Edition. These tools allow you to identify unused CSS rules. The CSS that is solid red indicates the code is unused.
- Remove Unused CSS Styles:
Once you have identified the unused CSS codes, remove these codes from your style sheet. Be very careful, not to delete the CSS rule that may be used conditionally.

- Test Your Changes:
After removing all unused CSS rules from your stylesheets, you need to test your website once to ensure that no visual or functional issue has arisen.
Tools to Remove Unused CSS
There are several online tools available to remove unused CSS files to improve web performance. These tools can help you to analyze your CSS stylesheets and extract only the used CSS rules. Here is an overview of the popular tools.
1. PurifyCSS:
PurifyCSS is a free online tool that helps to remove unused CSS from your HTML, JS file, and CSS files. But you need to manually specify which files need to be scanned one by one.

PurifyCSS provides new files with optimized CSS rather than modifying the original files. Since it doesn’t work with any live website, you need to use it in development settings.
2. UnusedCSS:
UnusedCSS is a user-friendly online tool for removing unused CSS. you just need to plug the website’s URL into UnusedCSS. It will identify and remove unused CSS code and also tell you how much memory you have saved.

You can try this tool for free but you need to pay for a monthly membership to download the optimized files.
3. PurgeCSS:
PurgeCSS looks very similar to PurifyCSS which helps you to analyze your webpage content and your CSS files. It removes the unused CSS selector from your CSS and provides a smaller file.

Best Plugins to Reduce Unused CSS for WordPress Websites.
The easiest way to remove unused CSS is to use one of the WordPress optimization plugins that can help you remove unused CSS. There are many optimization plugins available that can help you. Here we are mentioning a few popular WordPress plugins.
1. Reduce Unused CSS With RabbitLoader:
RabbitLoader is an all-in-one performance optimization plugin that also helps you reduce unused CSS from the CSS stylesheets. It also uses various techniques, such as code optimization, image optimization, a premium CDN, and more, to speed up your website.
Here, we will mainly concentrate on how RabbitLoader can reduce unused CSS and improve web performance. When you use RabbitLoader, it will identify the CSS rules that are required for page rendering time, create a separate file for them and serve it to the visitors with the highest priority.
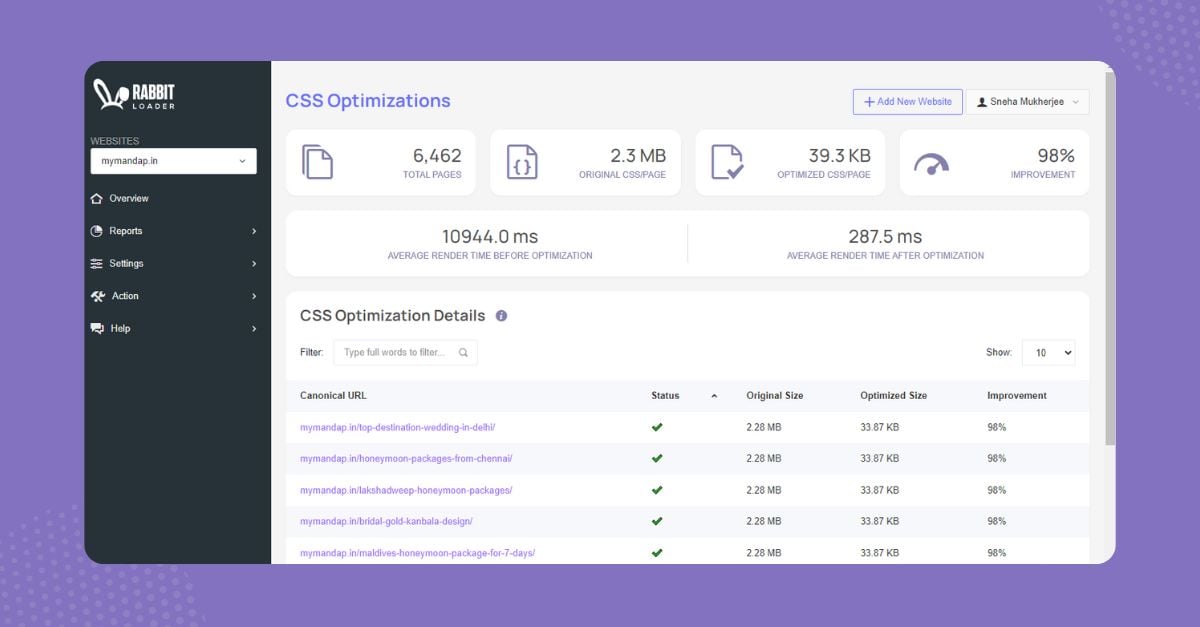
Let’s see after optimizing with RabbitLoader how the CSS file size is reduced with an example.

In the above image, you can see before optimizing the CSS file with RabbitLoader, the CSS file size was 2.3 MB which could be one of the reasons behind “avoid enormous network payloads” in Google PageSpeed Insights.
However, after critical CSS generation, the CSS file size is 39.3 KB, which can reduce the average render time to 287.5 ms from 10944 ms. Hence, the website’s PageSpeed performance is automatically improved.
When you are using RabbitLoader no other plugin is required. The advantage of RabbitLoader over the other optimization tools is the availability of a free version.
2. Reduce Unused CSS With WP Rocket:
WP Rocket is the most popular WordPress plugin that optimizes your website. It uses various optimization techniques like minification of CSS files and unused JavaScript files, caching, and others.

But when you are using WP Rocket in your WordPress site you need to install Imagify for image optimization, a premium CDN that is known as RocketCDN, and for lazy loading, you need Rocket lazy loading. It is only available in the WordPress ecosystem.
3.Reduce Unused CSS With Asset Cleanup:
Asset cleanup is a plugin that helps you reduce unused CSS to improve the WordPress website’s page speed. In order to reduce unused CSS, first, it fetches the website’s homepage and shows you all the CSS files loaded on that page.

You need to review all loaded files. If you find any that you don’t need, unload them to reduce unused CSS and improve the overall page-loading performance.
Conclusion
We hope this article will help you to understand Unused CSS and guide you to remove unused CSS. If you are comfortable with coding then you can remove unused CSS manually. But if you are not a coder like me then you can install any optimization tools that can help you to reduce unused CSS.
If you are a beginner, We suggest you install the all-in-one performance optimization tool RabbitLoader which can help you to optimize your website PageSpeed. It will improve the user experience as well as the conversion rate.
All in One Optimization Plugin
No Coding Knowledge Required