Home > Blog > Articles > Django vs Node.js: Difference between Django and Node.js
`; ip_get_section_iq.innerHTML = sidebarhtml_desk; //playlistmobile.innerHTML = sidebarhtml_desk;var ip_iq_scriptToRemove = document.getElementById('ip-blog-iq-script-removal'); if (ip_iq_scriptToRemove) { ip_iq_scriptToRemove.remove(); } var activeSubmenuItems = document.querySelectorAll('.tutorial_list_submenu li.active');activeSubmenuItems.forEach(function(activeItem) {var rootParentLi = activeItem.closest('.maincata');if (rootParentLi) {rootParentLi.classList.add('opentutorialsubmenu');}});var ip_blog_tutorialListMenu = document.querySelector('.tutorial_list_menu');if(ip_blog_tutorialListMenu){var ip_blo_activeItem = ip_blog_tutorialListMenu.querySelector('li.active');var lastlink = '';var nextlink = '';var total = 0;jQuery('#TutorialLeftArea .maincata ul').children('li').each(function(indexx) {total = indexx;});jQuery('#TutorialLeftArea .maincata ul').children('li').each(function(i) { var isActive = jQuery(this).hasClass('active'); if(isActive){if(i !== 0){var lastIndexedElement = jQuery('#TutorialLeftArea .maincata ul').children('li').eq(i - 1);lastlink = lastIndexedElement.children('a').attr('href');}else{lastlink = '';}if(total > i){var nextIndexedElement = jQuery('#TutorialLeftArea .maincata ul').children('li').eq(i + 1); nextlink = nextIndexedElement.children('a').attr('href');}else{nextlink = '';}return false; }});var ip_blog_prevBlog = document.querySelector('.prev-blog a');var ip_blog_nextBlog = document.querySelector('.next-blog a');if (lastlink !== '' && typeof lastlink !== 'undefined') {ip_blog_prevBlog.setAttribute('href', lastlink);}else {if(ip_blog_prevBlog){ip_blog_prevBlog.style.display = 'none';}}if (nextlink !== '' && typeof nextlink !== 'undefined') {ip_blog_nextBlog.setAttribute('href', nextlink);}else {if(ip_blog_nextBlog){ip_blog_nextBlog.style.display = 'none'; }}}function ip_blog_setActiveLink() { var divElements = document.querySelectorAll('div[id]'); var links = document.querySelectorAll('.interview-question-bookmark-list-alt li a'); var activeLink = null; divElements.forEach(function(div) { if (ip_blog_isInViewportThreshold(div, 50)) { var ip_blog_divId = div.getAttribute('id'); links.forEach(function(link) { if (link.getAttribute('href') === '#' + ip_blog_divId) { activeLink = link; } }); } }); links.forEach(function(link) { link.classList.remove('active'); }); if (activeLink) { activeLink.classList.add('active'); }}function ip_blog_isInViewportThreshold(element, threshold) { var rect = element.getBoundingClientRect(); var windowHeight = window.innerHeight || document.documentElement.clientHeight; var topThreshold = rect.top - threshold; var bottomThreshold = rect.bottom + threshold; return topThreshold <= windowHeight && bottomThreshold >= 0;}window.addEventListener('scroll', ip_blog_setActiveLink);window.addEventListener('load', ip_blog_setActiveLink);}); function ip_blg_findClosestAnchor(element) { while (element) { if (element.tagName === 'A') { return element; } element = element.parentNode; } return null;}function ip_bl_v_scrollToDiv(event_pb, offset) { event_pb.preventDefault(); const ip_bl_linkElement = ip_blg_findClosestAnchor(event_pb.target); if (ip_bl_linkElement) { const it_bl_hashValue = ip_bl_linkElement.getAttribute('href').substring(1); const it_blg_vf_targetElement = document.getElementById(it_bl_hashValue); if (it_blg_vf_targetElement) { jQuery('html, body').animate({ scrollTop: jQuery('#' + it_bl_hashValue).offset().top - offset }, 1000); } }}document.addEventListener('DOMContentLoaded', function() { let it_bl_offset = 0; const ip_blo_vi_anchorLinks = document.querySelectorAll('a[href^="#"]'); ip_blo_vi_anchorLinks.forEach(function(linkip_bg) { linkip_bg.addEventListener('click', function(event_pb) { setTimeout(function() { console.log('Offset passed during click: ' + it_bl_offset); ip_bl_v_scrollToDiv(event_pb, it_bl_offset); }, 0); }); }); });
While creating any application, be it web or mobile, developers find it difficult to choose between Node.js and Django. While creating an application, you should have a robust technology stack to power it.
Mentioned below are the topics that will be discussed in this blog:
- What is Node.js?
- What is Django?
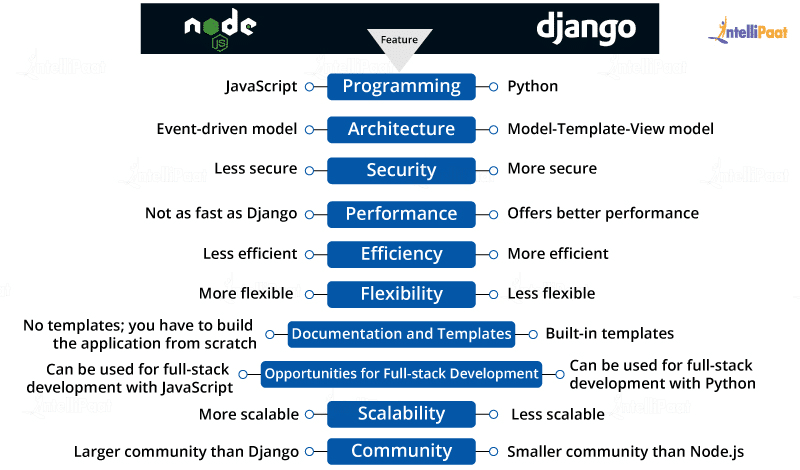
- Node.js vs Django: Top 10 Differences
- Programming
- Architecture
- Security
- Performance
- Efficiency
- Flexibility
- Documentation and Templates
- Opportunities for Full-stack Development
- Scalability
- Community
- Node.js or Django: Which one to use?
Before getting into the difference between Node.js and Django, let us understand the use of these frameworks individually.
What is Node.js?
Node.js is a runtime environment, based on JavaScript, that allows developers to create efficient, productive, and fast-working web applications. It is a versatile framework that runs on the client-side as well as the server-side. It is an extremely easy tool that has gained a lot of popularity in recent years and it can be used for running a program on JavaScript outside an internet browser.
What is Django?
Django is a Python-based framework that aims to eliminate redundant tasks and create a base, leading to swift application development. This is used by developers to build real-time applications in the quickest manner possible to meet the given timeline.
Now that you have briefly read about the two technologies, let us move on with the difference between them based on various aspects.
To learn Full-stack development in detail, sign up for this industry-based Full Stack Development Course.
Node.js vs Django
Depending on various features, these two frameworks have a set of differences. Let us dive right into Django vs Node.js comparison based on these factors.
Programming
The syntax of Node.js makes it easy for anyone to write scripts using JavaScript. But it will take time and effort during the learning phase for you to get an understanding of Node.js’s methods, architecture, and asynchronous programming.
Django is easy to learn and has a background in Python acts as an added advantage while learning and working on it. There is a defined process that needs to be followed in Django for the entire duration of the app development. This saves a lot of time as there is minimal coding required.
To learn more about Node JS check out Intellipaat’s Node JS Course today!.
Architecture
Node.js works on a single-thread event-driven model that runs on an operating system to maintain requests and develop high-end applications. The applications built in Node.js are robust, which makes them available to process any necessary requests easily and on time. Node.js lets you handle multiple requests simultaneously.
Django, on the other hand, works on the model-template-view (MTV) architecture that has its own set of advantages when it comes to building apps. With Django, developers have the option to work with several parts of a single project while developing the app, and the changes made in a particular component do not have any effect on the rest.
Learn more about Django frameworks from our blog on Django REST Framework.
Security
Node.js, unfortunately, has no default settings for security. To add security measures to the application, you need to work extra and do it manually for managing security flaws. It is a significant step; otherwise, cookies used by the framework can make it vulnerable and expose your app to attacks such as cross-site request forgery (CSRF,) cross-site scripting (XSS,) SQL injection, etc.
Django, however, is strict about its security functions. Its functionality prevents malicious acts across its input fields in the web app. Django offers features that provide protection against SSL or HTTPS, SQL injection, host header, clickjacking, XSS, CSRF, etc.
Sign up for Intellipaat’s Python Django Course and become an expert in this app development framework.
Performance
The performance of a web app is rated based on its speed and functionality. The features that affect the performance of applications include code optimization, server configurations, load times, data transfer, size, etc. While comparing the performance of these tools, you should mainly look at their execution speed.
Node.js has several resources that make the process of creating an application much faster. While processing, more threads help you to get the tasks done easily. Although it is not as fast as multiple threads, its V8 JavaScript engine allows you to make the most of single threads.
When it comes to performance, Django comes at the top. Its use of multiple threads and its features, such as database optimization and caching, improve the performance of your application.
Check out these Web Development Courses to get an in-depth understanding of Web Development!
Efficiency
Even though Node.js is easy to learn, it takes a lot of operating time, and the learning curve is steep. Hence, when compared to Django, Node.js is a less cost-effective option.
Django is comparatively faster and more efficient, making it more cost-effective.
Flexibility
Thanks to the vast library of features and tools in Node.js, you can build applications from scratch, making them highly customizable. The library gives you control of how your web application is created and its features and functions, making the app as flexible as you need. It is one of the best and most loved features that allows developers to create apps and explore the variety of functions offered by this framework.
Django, however, offers a limited range of development features that makes it strict and less flexible. Though it tends to reduce your workload while developing an application, you do not have many options to customize it. There is hardly any scope to build customized apps in Django, reducing its flexibility.
Documentation and Templates
Node.js is a preferred tool by experienced professionals when it comes to using customizable apps and designing flexibility. The framework’s only downfall is that it is challenging to learn for beginners. Additionally, it takes a lot of time and effort to create an application from the start. Besides, you will need to research implementation modules and spend enough time testing the application. When you work on Node.js projects, at least one of your team members should be an expert in JavaScript with relevant experience in Node.js.
Unlike Node.js, Django has a system of built-in templates that is comprehensive to anyone with experience in HTML. You do not need to have knowledge of Python programming to use Django. It is extremely useful for beginners as it speeds up the development process by providing templates.
Unlock the Power of Node.js – Check out our Node.js Tutorial Today!
Opportunities for Full-stack Development
Full-stack development represents a combination of frontend development and backend development. Node.js is among the most preferred technologies since it allows to build of both the frontend and backend of any application by using JavaScript.
Django, like Node.js, can be used for the development of both frontend and backend. Django Framework is a Python-based that allows you to create full-stack applications.
Scalability
Node.js is better when it comes to building scalable apps that can handle several requests, especially because when you create scalable apps, you will need more flexibility for designing various features of the app.
Django also allows you to handle several requests and applications of high traffic. However, it does not provide enough flexibility in designing the application, which can be a major drawback.
To learn about NodeJs, you can check out our Node JS Interview Questions for Freshers which involve some of the most frequently asked questions during job interviews.
Community
Node.js has an active community comprising of experienced professionals who can help you to customize and update your application.
Django also has a small but active community as it does not offer flexibility and customization to its users.

Check out our Full Stack Web Development Course and kickstart your journey to mastering both front-end and back-end development!
Node.js or Django: Which one to use?
Although in terms of complexity, Node.js is less complicated than Django, there are several features that you need to consider when choosing between the two frameworks. So, if you are an experienced professional in JavaScript or have enough time to learn and implement it, Node.js is the way to go. But, if you have deadlines to meet, have a background in Python, and are concerned about understanding the features, then you must opt for Django to create your application.
For any queries, reach out to our Web Technology Community!
