Last Updated : 17 Jul, 2024
Summarize
Comments
Improve
Flutter is Google’s UI toolkit for crafting beautiful, natively compiled iOS and Android apps from a single code base. To build any application we start with widgets – The building block of Flutter applications. Widgets describe what their view should look like given their current configuration and state. It includes a text widget, row widget, column widget, container widget, and many more.
What are Widgets?
Each element on the screen of the Flutter app is a widget. The view of the screen completely depends upon the choice and sequence of the widgets used to build the apps. And the structure of the code of apps is a tree of widgets.
Category of Widgets
There are mainly 14 categories into which the flutter widgets are divided. They are mainly segregated on the basis of the functionality they provide in a flutter application.
Widgets | Description |
|---|---|
Accessibility | These are the set of widgets that make a Flutter app more easily accessible. |
Animation and Motion | These widgets add animation to other widgets. |
Assets, Images, and Icons | These widgets take charge of assets such as display images and show icons. |
Async | These provide async functionality in the Flutter application. |
Basics | These are the bundle of widgets that are absolutely necessary for the development of any Flutter application. |
Cupertino | These are the iOS-designed widgets. |
Input | This set of widgets provides input functionality in a Flutter application. |
Interaction Models | These widgets are here to manage touch events and route users to different views in the application. |
Layout | This bundle of widgets helps in placing the other widgets on the screen as needed. |
Material Components | This is a set of widgets that mainly follow material design by Google. |
Painting and effects | This is the set of widgets that apply visual changes to their child widgets without changing their layout or shape. |
Scrolling | This provides scrollability of to a set of other widgets that are not scrollable by default. |
Styling | This deals with the theme, responsiveness, and sizing of the app. |
Text | This displays text. |
Types of Widgets
There are broadly two types of widgets in the flutter:
- Stateless Widget
- Stateful Widget
1. Stateless Widget
Stateless Widget is a type of widget which once built , then it’s properties and state can’t be changed. These widgets are immutable, once created can’t be modified.
Note: These are used for static content or UI content that don’t need a change after time.
Key Characterstics of Stateless Widgets are: Immutable , No State and Lightweight.
Examples: Display Text , Icons, Images, etc.
2. Stateful Widget
Stateful Widgets is a type of widget that can change state. It can maintain and update the appearance in the response to change in state.
Note: These are used for dynamic change in the properties and appearance over the time.
Key Characterstics of Stateful Widgets are: Mutable State , State Lifecycle and Dynamic Updates.
Examples: Buttons, Sliders, Text Fields, etc.
Implementation of Stateful and Stateless Widgets
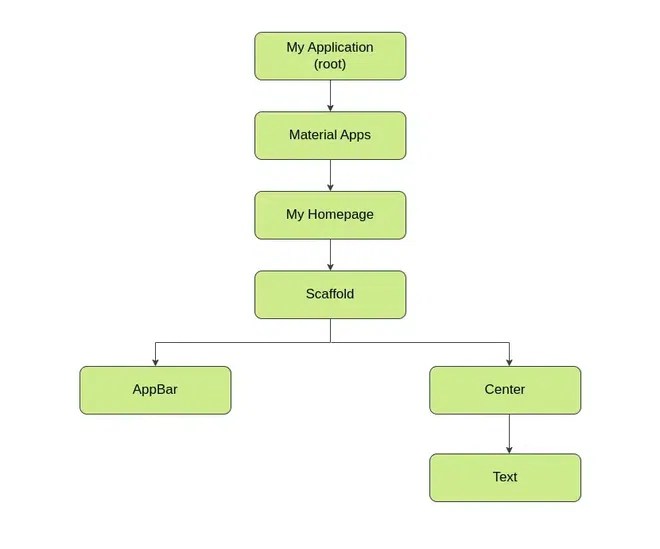
Below is the Image with showing the Layout Tree:

Description of the widgets used are as follows:
- Scaffold – Implements the basic material design visual layout structure.
- App-Bar – To create a bar at the top of the screen.
- Text To write anything on the screen.
- Container – To contain any widget.
- Center – To provide center alignment to other widgets.
Example: The Layout Tree of basic app screen using Stateless Widgets:
import 'package:flutter/material.dart';void main() => runApp(const MyApp());// MyApp is the root widget of the applicationclass MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return const MaterialApp( home: HomePage(), ); }}// HomePage is the main screen of the appclass HomePage extends StatefulWidget { const HomePage({Key? key}) : super(key: key); @override _HomePageState createState() => _HomePageState();}class _HomePageState extends State<HomePage> { @override Widget build(BuildContext context) { return Scaffold( // Set the background color of the scaffold backgroundColor: Colors.lightGreen, appBar: AppBar( // Set the background color of the app bar backgroundColor: Colors.green, // Set the title of the app bar title: const Text("GeeksforGeeks"), ), // The main body of the scaffold body: const Center( // Display a centered text widget child: Text( "Hello Geeks!!", // Apply text styling style: TextStyle( fontSize: 24, // Set font size fontWeight: FontWeight.bold, // Set font weight ), ), ), ); }}
Example: The Layout Tree of basic app screen using Stateful Widgets. This also produces the same results as the above code.
import 'package:flutter/material.dart';void main() => runApp(const MyApp());class MyApp extends StatefulWidget { const MyApp({Key? key}) : super(key: key); @override // ignore: library_private_types_in_public_api _MyAppState createState() => _MyAppState();}class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( backgroundColor: Colors.lightGreen, appBar: AppBar( backgroundColor: Colors.green, title: const Text("GeeksforGeeks"), ), // AppBar body: const Center( child: Text("Hello Geeks!!"), ), // Container ), // Scaffold );// MaterialApp }}
Output:

Previous Article
Flutter Development in Ubuntu 20.04
Next Article
Container class in Flutter
